- 3
- 3
E' possibile renderizzare una pagina web nel proprio browser occultando completamente il codice?
A quanto pare sì, è di fatto possibile nascondere agli occhi dell'utilizzatore del sito l'effettivo codice html che lo compone: la famosa tab "Visualizza sorgente pagina" sarà completamente vuota, ma com'è possibile?
Funzionamento
Per ottenere questo risultato dobbiamo servirci di un campo dell'header HTTP: il campo Link.
Il campo Link di fatto corrisponde al tag <link> dell'html e come saprete questo tag viene utilizzato per includere del css esterno all'interno di un file html, lo useremo dunque proprio per questo, ecco svelato il trucco! Il nostro sito è di fatto composto da puro css, o per meglio dire: quasi da puro css.
Una pagina web, infatti, per essere renderizzata dal browser deve avere almeno 3 tag fondamentali: <html>, <head> e <body>.
Questi 3 tag verranno generati automaticamente dal browser in quanto, appunto, essi sono tag fondamentali.
Ma come facciamo a inserire del testo all'interno della nostra pagina tramite il css? Molto seplice: per scrivere del testo all'interno della pagina useremo l'attributo "::before" applicato al tag <body>, questo attributo creerà uno pseudo-elemento come figlio di body che useremo per scrivere all'interno della pagina tramite la chiave "content".
Ora che sappiamo come funziona il tutto vediamo come mettere in pratica quanto appreso.
Per prima cosa andiamo a creare un file "index.php" dove andremo a specificare i campi dell'header HTTP.
Andiamo a creare ora il foglio di stile "index.css" che andrà a formare il nostro sito.
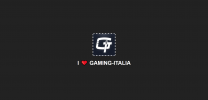
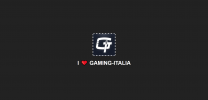
Il risultato ottenuto è il seguente:

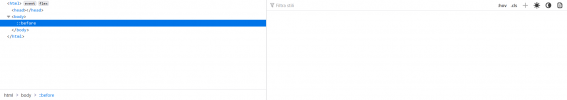
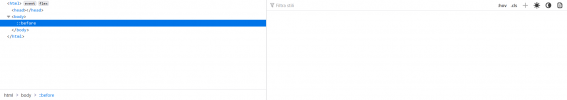
E come prova del fatto che nella tab "Ispeziona elemento" non appare nulla:

A quanto pare sì, è di fatto possibile nascondere agli occhi dell'utilizzatore del sito l'effettivo codice html che lo compone: la famosa tab "Visualizza sorgente pagina" sarà completamente vuota, ma com'è possibile?
Funzionamento
Per ottenere questo risultato dobbiamo servirci di un campo dell'header HTTP: il campo Link.
Il campo Link di fatto corrisponde al tag <link> dell'html e come saprete questo tag viene utilizzato per includere del css esterno all'interno di un file html, lo useremo dunque proprio per questo, ecco svelato il trucco! Il nostro sito è di fatto composto da puro css, o per meglio dire: quasi da puro css.
Una pagina web, infatti, per essere renderizzata dal browser deve avere almeno 3 tag fondamentali: <html>, <head> e <body>.
Questi 3 tag verranno generati automaticamente dal browser in quanto, appunto, essi sono tag fondamentali.
Ma come facciamo a inserire del testo all'interno della nostra pagina tramite il css? Molto seplice: per scrivere del testo all'interno della pagina useremo l'attributo "::before" applicato al tag <body>, questo attributo creerà uno pseudo-elemento come figlio di body che useremo per scrivere all'interno della pagina tramite la chiave "content".
Ora che sappiamo come funziona il tutto vediamo come mettere in pratica quanto appreso.
Per prima cosa andiamo a creare un file "index.php" dove andremo a specificare i campi dell'header HTTP.
PHP:
<?php
header('Link: <index.css>; rel=stylesheet');
?>Andiamo a creare ora il foglio di stile "index.css" che andrà a formare il nostro sito.
CSS:
html{
display: flex;
height: 100vh;
overflow: hidden;
justify-content: center;
align-items: center;
flex-direction: column;
background: #222;
}
body:before{
color: white;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 50px;
}
head {
display: block;
background-image: url("https://gaming-italia.it/forum/data/assets/logo/gaming-italia-logo.jpg");
height: 200px;
width: 200px;
border: 5px dashed white;
border-radius: 10px;
margin-bottom: 20px;
}
body::before{
display: inline-block;
content: "I ❤️ GAMING-ITALIA";
}Il risultato ottenuto è il seguente:

E come prova del fatto che nella tab "Ispeziona elemento" non appare nulla:

Ultima modifica: